Optimiser ses images pour le web
La gestion des images sur votre site Internet est un point important. Des images avec un poids réduit et nommées correctement participent au bon référencement de votre site.
Il est courant de constater l’envoi de photo non optimisées. Ce qui ralentit considérablement le chargement du site et notamment la navigation sur mobile. Il est donc inutile d’utiliser une image de taille supérieure à celle nécessaire.
Optimiser ses images
- Si vos images sont plus grandes que nécessaire, il faut les redimensionner et/ou les recadrer.
- Veillez à ce que vos images ne dépassent pas les 200 Ko environ pour du plein écran, sauf cas particuliers comme des photos riches en détails.
- Pensez à bien nommer vos images. Leur nom se retrouve dans le code de votre site Internet et peut être utilisé par les moteurs de recherche. De même si votre image ne s’affiche pas, car le fichier ou le lien est erroné, c’est le nom que vous lui avez donné qui s’affiche en secours.
Le cas d’une galerie d’images
Dans le cas d’une galerie, on peut vouloir afficher des images en plein écran. Toujours sur le même principe, il faut adapter la taille de vos images. Si vous n’avez aucune dimensions de fixées, c’est la taille de l’écran qui fixe la limite. La résolution maximum la plus courante est de 1920 x 1080 pixels pour des écrans d’ordinateurs fixes. Il est donc inutile que vos images dépassent ces dimensions. En parallèle, n’oubliez pas que de plus en plus d’internautes utilisent des supports mobiles (smartphone et tablettes) qui possèdent une résolution bien plus petite.
WordPress vous facilite la vie !
 Sachez également qu’une fois vos images envoyées sur WordPress, elles sont dupliquées en plusieurs exemplaires de tailles différentes (Taille originale, grande, moyenne et miniature). Ce qui vous permet de choisir lors de la création d’une page, la taille de votre image en fonction de vos besoins.
Sachez également qu’une fois vos images envoyées sur WordPress, elles sont dupliquées en plusieurs exemplaires de tailles différentes (Taille originale, grande, moyenne et miniature). Ce qui vous permet de choisir lors de la création d’une page, la taille de votre image en fonction de vos besoins.
Comment modifier mes images ?
Il existe de nombreux outils pour travailler ses images, que ce soit des logiciels ou des applications sur Internet. Parmi les plus connus on trouve Photoshop, Gimp, Photofiltre qui répondent parfaitement au besoin d’optimisation d’une image. Cependant, certains logiciels ne sont pas simples à utiliser sans formation et ne présentent aucun intérêt si vous n’utilisez que 5% du logiciel, surtout s’ils sont payants.
Nous vous proposons donc un petit outil en ligne ci-dessous proposé gracieusement par Fotor qui répond de manière très correcte aux besoins les plus simples. Vous pouvez même si vous le souhaitez, retoucher vos images. Attention, cet outil est désactivé sur smartphone !
Vous avez à disposition, un tutoriel rapide pour optimiser vos images pour le web.
En complément du tutoriel, voici quelques principes pour mieux comprendre :
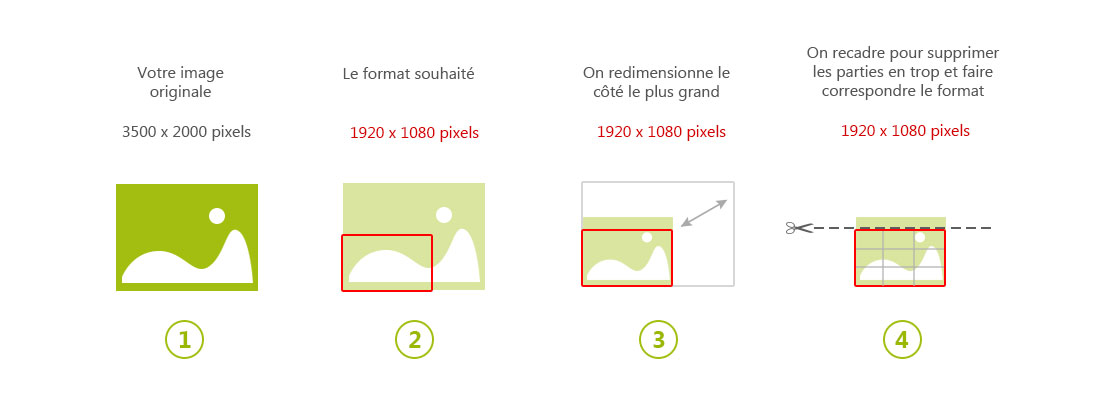
- Il existe deux manières de réduire la taille d’une image. On peut la redimensionner et/ou la recadrer.
- Pour faire correspondre la hauteur ET la largeur de votre image en fonction d’une taille prédéfinie, il faudra probablement recadrer votre image. Car si vous imposez une largeur et une hauteur à votre image qui ne présentent pas les mêmes proportions cela entraine une déformation.
- Si vous souhaitez conserver un maximum de votre photo il faut d’abord redimensionner le côté le plus grand. Puis recadrer pour corriger le côté le plus petit.
En image :

Cacher l’aide
ÉTAPE 1
1) Dans la barre latérale gauche, cliquez sur « Redimensionner ». Un volet s’ouvre et vous propose des dimensions (Largeur x Hauteur).
2) Pour une image en paysage, modifiez la largeur maximum souhaitée (en pixel).
Pour une image en portrait, modifiez la hauteur maximum souhaitée (en pixel).
La seconde valeur s’adapte automatique pour garder les proportions et ne pas déformer l’image.
ÉTAPE 2
1) Après avoir modifié les dimensions de votre image, il se peut que le format largeur/hauteur ne convienne pas. Dans ce cas il faut recadrer l’image.
2) Cliquez sur « Recadrer ». Un volet s’ouvre et vous propose des dimensions (Largeur x Hauteur).
3) Modifiez la largeur et la hauteur souhaitées. Placez la zone de recadrage selon vos souhaits en cliquant à l’intérieur.
4) Enfin cliquez sur « Appliquer » pour recadrer votre image.
ÉTAPE 3
1) Il ne reste plus qu’à sauvegarder votre image. Pour cela, cliquez sur l’icône en forme de disquette dans la barre d’outils centrale en haut.
2) Choisissez le format jpg. (png pour les images avec détourage sans fond)
3) Choisissez la qualité. Pour un site Internet il est conseillé de ne pas dépasser 200 KB.
4) Vous n’avez plus qu’à « Sauvegarder sur votre ordinateur ».
